App Mockup Tool Wireframe
Every brilliant design begins as a vague idea.
The design for the Super Bowl trophy was first sketched out on a cocktail napkin. Ditto with the initial ideas for Pixar's Toy Story. From those primary sketches, the idea can then be revised, iterated, and polished, until it emerges as a finished product.
5 things you should automate today
The design world uses the term "wireframe" to refer to the initial sketch or outline of your idea, whether that's a website, app, or landing page. A wireframe is meant to be visually simple, using basic shapes to indicate text blocks, buttons, and images. This simplicity is intentional: elements are easily rearranged for quick iteration. Once the idea is solidified, a more detailed, high-fidelity prototype can be created.
Since wireframes are such an integral part of the creation process, it should come as no surprise that there are a wide variety of wireframe apps available on the market—and we've done hours of research and testing to pull together a curated list of wireframe tools to help you find the one that's best for your needs.
The 8 best wireframe tools
-
Sketch for detailed, vector-based design
-
Adobe XD for beginners
-
Figma for a free option
-
UXPin for handing off design documentation to developers
-
InVision Freehand for collaboration on a whiteboard-like canvas
-
Adobe Photoshop for detailed pixel-based wireframes
-
Justinmind for interactive wireframes
-
Mockplus for organizing complex projects
What makes a great wireframe tool?
Let's start with an honest disclaimer: you don't need a dedicated app to create an effective wireframe. Flowchart apps, for example, provide ample structure for a basic wireframe of a website design or sitemap structure. However, they aren't created with interface designers in mind, and lack more advanced visual editing tools like object opacity, pre-sized canvases for responsive screen sizes, and so on.
Wireframe apps, on the other hand, assume that you're going to want to refine and improve your design before it's ready to be handed off for further development. And that's where apps that are designed for wireframing really stand out.
Not only do they make space for you to create your rough sketch and UX flow, but they also include few standout elements like:
-
An included UI kit or ability to upload one: In each of the following apps, you can either take advantage of a built-in UI component library or upload pre-designed kits from third parties.
-
Various levels of mockup fidelity: Whether you prefer to stick with basic, low-fidelity wireframes or move toward more high-fidelity mockups, the apps on this list represent a full range of capabilities.
-
Collaboration/feedback options: Remote work is a reality. The apps on our list all include at least one viable way to share the design virtually and collect feedback from teammates, design clients, or other stakeholders.
-
Export/hand-off options: While many developers are capable of working from a screenshot, the best wireframe apps include hand-off features that allow you to export individual elements of your design (like icons), whole screens into HTML, or simply inspect the design to nab the CSS code for quicker development implementation.
Need a primer on some of the design terms used in this article? Scroll to the bottom or click here for a quick glossary.
Best wireframe tool for detailed, vector-based designs
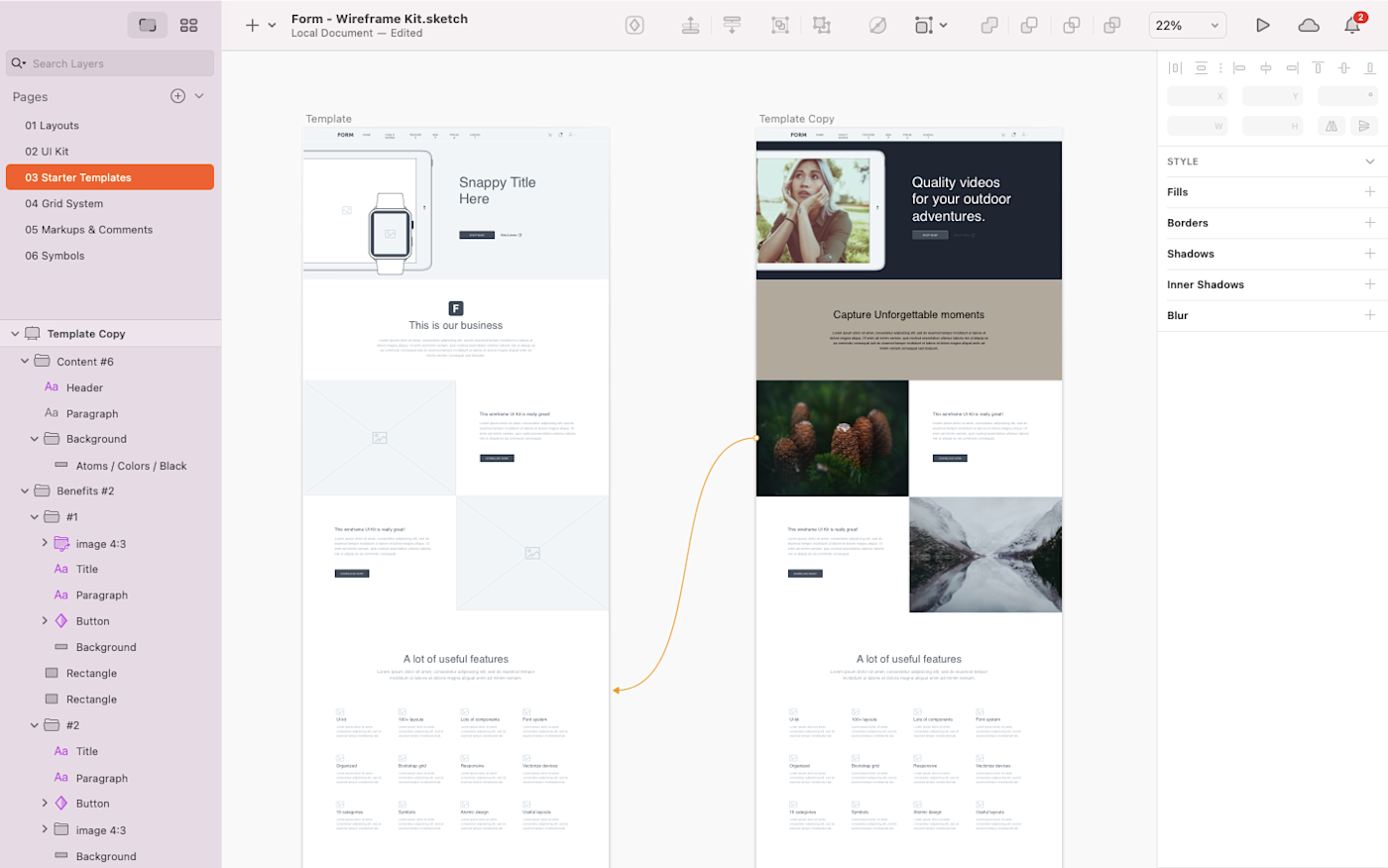
Sketch (macOS)

Since its release in 2010, Sketch has maintained a premier spot as a powerful yet lightweight vector design tool for macOS users. By itself, it can be used for anything from wireframes to modern UI and icon vector design (on a pixel-based canvas, no less) and some interaction design. Its interface is far simpler and more intuitive than vector design heavyweights Affinity Designer and Adobe Illustrator. Thanks to this simplicity, Sketch can be used to create wireframes quickly with a combination of artboards and vector design shapes.
When you download the Sketch app to your Mac, you'll notice that there are no built-in UI components. While you could certainly design your own components to use as part of your wireframe process, there is a vast online community of designers that have created and shared many free wireframe design kits. A single click to download, and you have a wealth of buttons, icons, and other design elements that can be used inside your Sketch file.
Like most desktop apps, Sketch makes collaboration a bit tricky, as there's no way to allow multiple designers to work simultaneously within a design file. However, you can sync your design to Sketch Cloud, which allows you to share a link to the most recent version of your design, collect comments and other feedback, without having to waste time with a lengthy export process.
When it's time for hand-off, you can use the Export option to save your full designs and/or individual elements. Or, take advantage of the large variety of integrations to send your wireframe further down the design process.
Sketch Price: $99/year for individual users (when the year is over, you can continue to use the tool, but you'll no longer receive software updates), or $9/month for team members utilizing Sketch Cloud.
If you're a Windows user, you might want to look into InVision Studio, which was created as a Sketch alternative for designers who prefer to stay within the InVision app suite.
Best wireframe tool for beginners
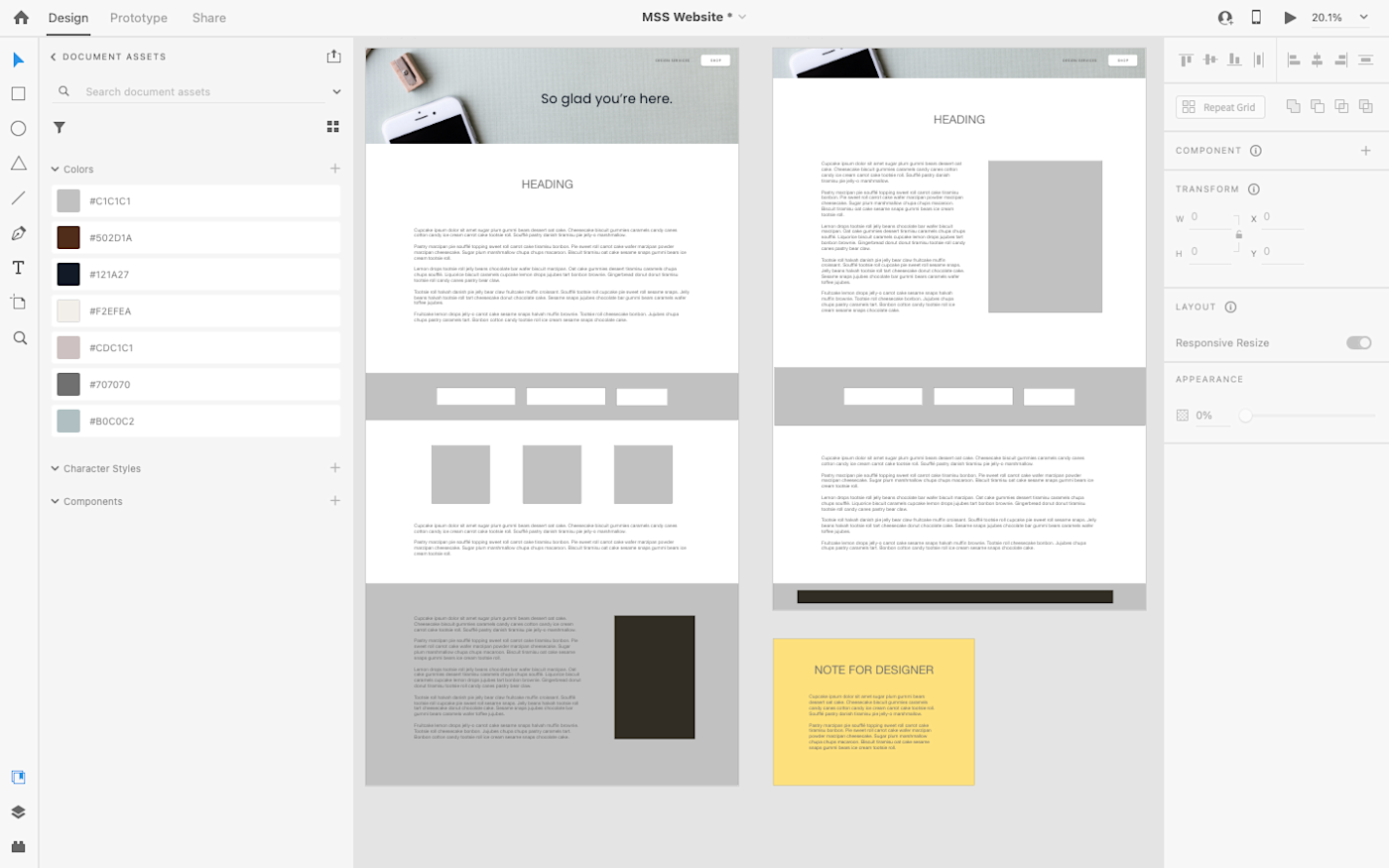
Adobe XD (macOS, Windows)

While Adobe products are known for being feature-heavy and complicated to learn, Adobe XD really stands out as an easy-to-use option for wireframing and interface design projects. Everything from wireframing to basic prototyping can happen within XD. And compared to other feature-rich Adobe tools, XD's minimal interface is a breath of fresh air.
The moment you open the app, a set of interactive onboarding lightboxes helps you get oriented quickly with the design tools at your fingertips. The clean interface and quick onboarding are invaluable for beginners who want to use a professional wireframe tool, without spending too much time trying to learn the software.
Basic wireframe vector design tools are easily found in the left-hand navigation. UI elements aren't included, but you can find a variety of free options with a quick Google search. XD is full of responsive design aids, whether you choose to create multiple artboards, overlay a Bootstrap 12-column grid, or use the responsive resize tool to create variations of each element.
For many apps, the interface design files must be exported into a different tool before you can create an interactive prototype. Adobe XD makes it possible to create the wireframe, mockup, and prototype in the same design file, so you don't have to integrate multiple tools or re-export dozens of times with each iteration. Then, you can use XD to publish your prototype—whether it's a basic wireframe or a full interactive prototype—and share the link with others so they can view and make comments.
As a bonus, AdobeXD also keeps track of the basic CSS and HTML for your designs, so you can grab the code directly inside the interface when handing it all off to your programming team.
Adobe XD Price: Free for one prototype and 2GB of storage; from $9.99/month for the Single App plan that includes unlimited prototypes and 100GB of storage.
Sketch, InVision Studio, and AdobeXD have a lot in common. You can't miss the resemblance in their interfaces: design layers on the left, a toolbox on the right, with the drawing and publishing tools on a very minimal top bar. All three also allow you to create vector graphics and move them around on a canvas that's measured in pixels. The vector elements can then be anchored to the page so that they resize (or not) as you scale your design up and down to mimic responsive screen sizes.
Best free wireframe tool
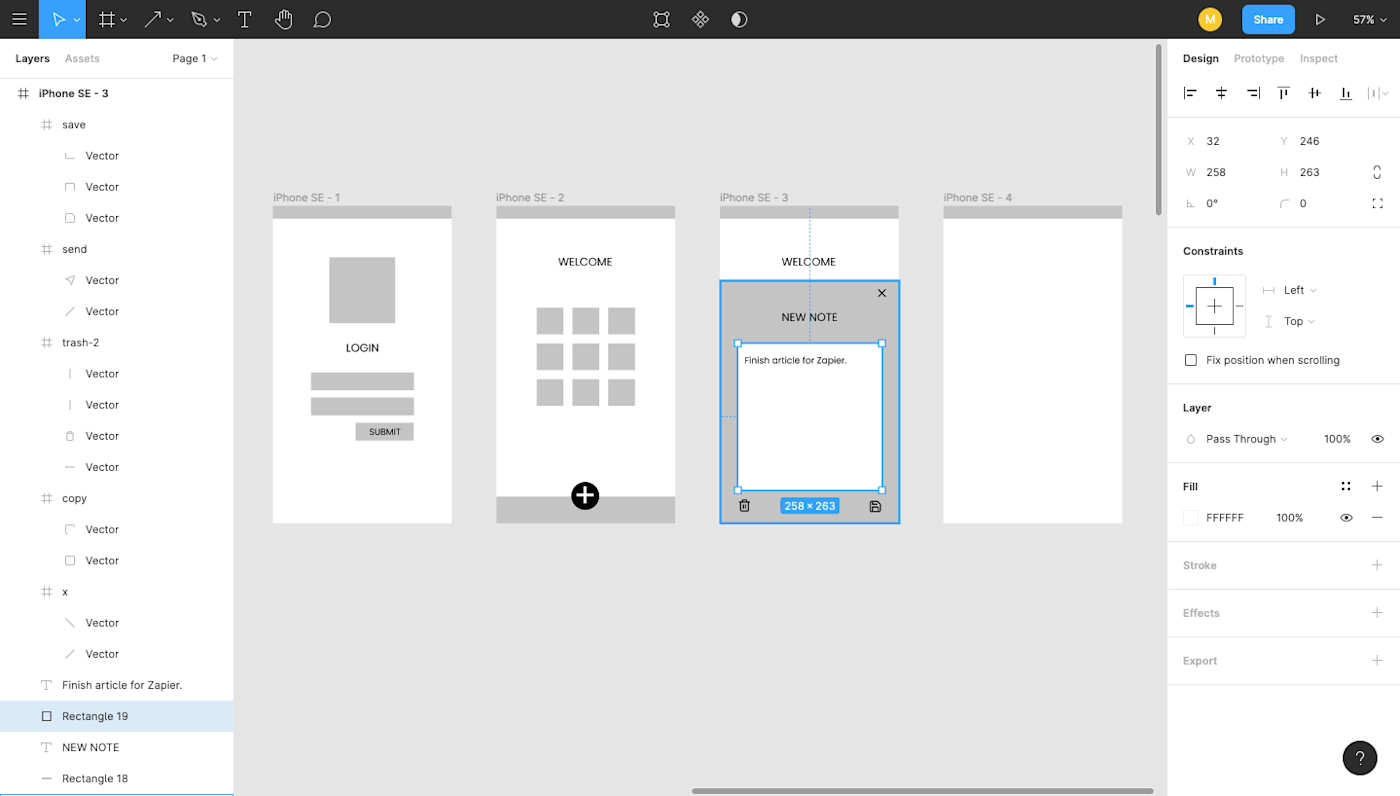
Figma (Web, macOS, Windows, Linux)

Figma stands out as a powerful cloud-based alternative to tools like Sketch and XD. And the best part: it doesn't hold back for free users, offering a suite of features that work well whether you're a standalone designer or part of a bigger team.
The actual process of wireframing with Figma is straightforward and quick. You'll have to design your own UI components (or add them from a separate, pre-designed kit), but it's easy to create your artboards, add shapes and text, and even add some prototyping so you can get a better feel of the flow. The left-hand panel helps you keep everything organized, from layers to artboards to separate pages within the same design doc. For responsive design, you can apply a column overlay (if you prefer the Bootstrap grid system), or you can use the Figma constraints, which tell each element how it should respond when the design is resized to mimic various screen sizes.
Another area where Figma stands out is in its team collaboration opportunities. Because it's a web-based app, multiple team members can log in and access the design file simultaneously, whether to tweak the design or add content. The most compelling feature is the ability for a team to carry on an entire conversation inside the design file, leaving sticky note-like comments that other teammates can then reply to or mark as complete.
When it comes time for your dev team to take over, developers can grab CSS code from inside the design file and export individual elements to use as needed.
Figma Price: Free for up to three projects; from $12/user/month (billed annually) for the Professional plan that includes unlimited projects.
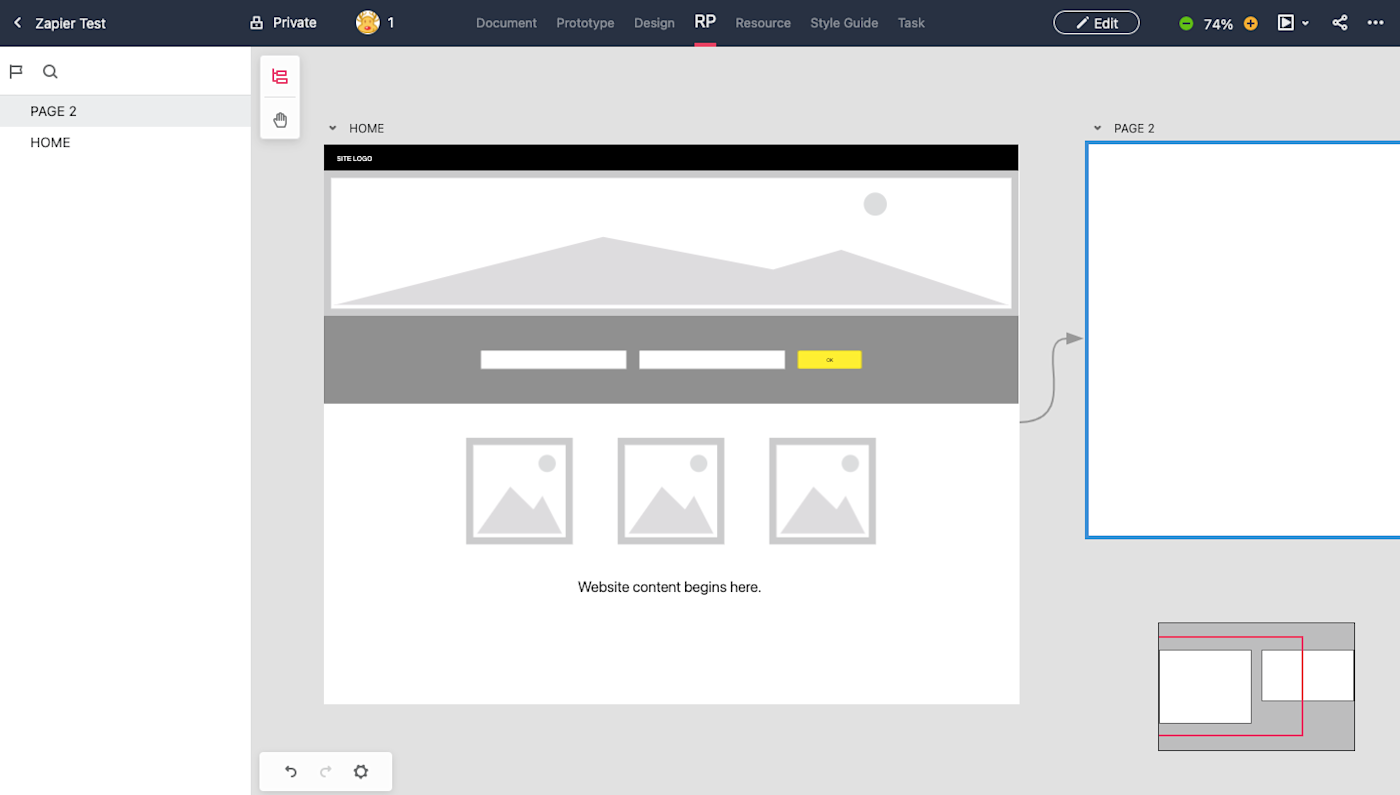
Best wireframe tool for handing off design documentation to developers
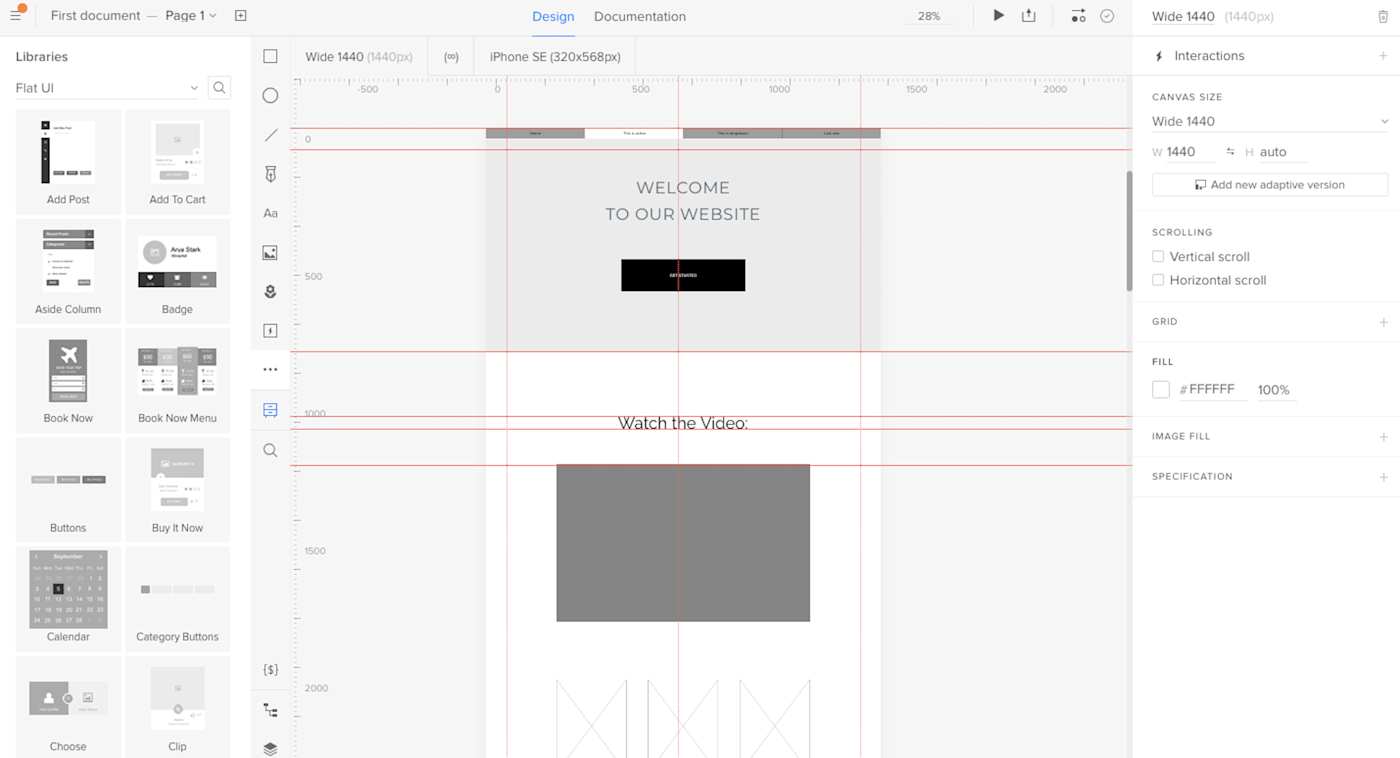
UXPin (Web, macOS, Windows)

UXPin is a perennial favorite with interface designers, and typically one of the first tools recommended for anyone who's learning how to wireframe. While its rich feature set can be a bit challenging for a new designer to pick up, the effort spent learning UXPin definitely pays off.
With UXPin, you're able to start your wireframes with a built-in library of UI elements that you can drag and drop directly onto your canvas. The benefit of this slightly higher-fidelity wireframe is that you can do more fine-tuning of the flow and functionality without spending a ton of time redesigning the screen's components. And, since UXPin can read Sketch and Photoshop files, you can always use those tools to turn your basic wireframes into high-fidelity prototypes, before importing the polished design back into UXPin to take advantage of the tool's other features: adding interactions, presenting to a team, and handing off the design specs to a developer.
Despite the great wireframe and interface design features, it's the live presentation and documentation abilities that make UXPin stand out in a crowded field of wireframe > prototype tools. While many apps allow you to snag CSS, HTML, or even JSON from your design, UXPin makes it easy for you to present a working prototype of your design, collect feedback, and include specs/documentation all at once through the Preview mode.
To use this feature, click the Preview button on the top toolbar, decide what kind of access you'd like to grant viewers (e.g., the ability to view comments, specs, documentation, etc.), then share the link provided. This all-in-one sharing option means that the final review, approvals, and design documentation hand-off can all be done in the same place, so no one is left in the dark when your design hits the home stretch.
UXPin Price: $23/user/month (billed annually) for the Prototyping plan that includes basic wireframing tools; from $39/month for the System plan that includes advanced collaboration features and documentation hand-off.
Best wireframe tool for team collaboration sketches on a whiteboard-like canvas
InVision Freehand (Web)

InVision Freehand is the most basic app on this list, but it's worth a try, especially if you prefer creating or marking up your wireframes on a whiteboard where everyone can contribute and revise.
Invite your team to a wireframe collaboration, where you can add images and basic shapes or draw the wireframe with your mouse cursor. Since it's a cloud app, multiple designers and stakeholders can be signed in and writing at the same time.
By itself, Freehand makes a good, albeit simplistic, wireframe tool that seems like any other whiteboard app. But since it offers real-time syncing with Sketch and Photoshop, your team can opt to draw and annotate directly on polished prototypes, making the iteration design stage much easier. And, since it's a part of the InVision suite, your collaboration sketches are stored alongside working prototypes and mood boards for quick reference as you move through your design project.
Freehand will work well for designers who want to collaborate with team members on an initial wireframe sketch and/or comment on more refined wireframes/prototypes.
InVision Freehand Price: Free
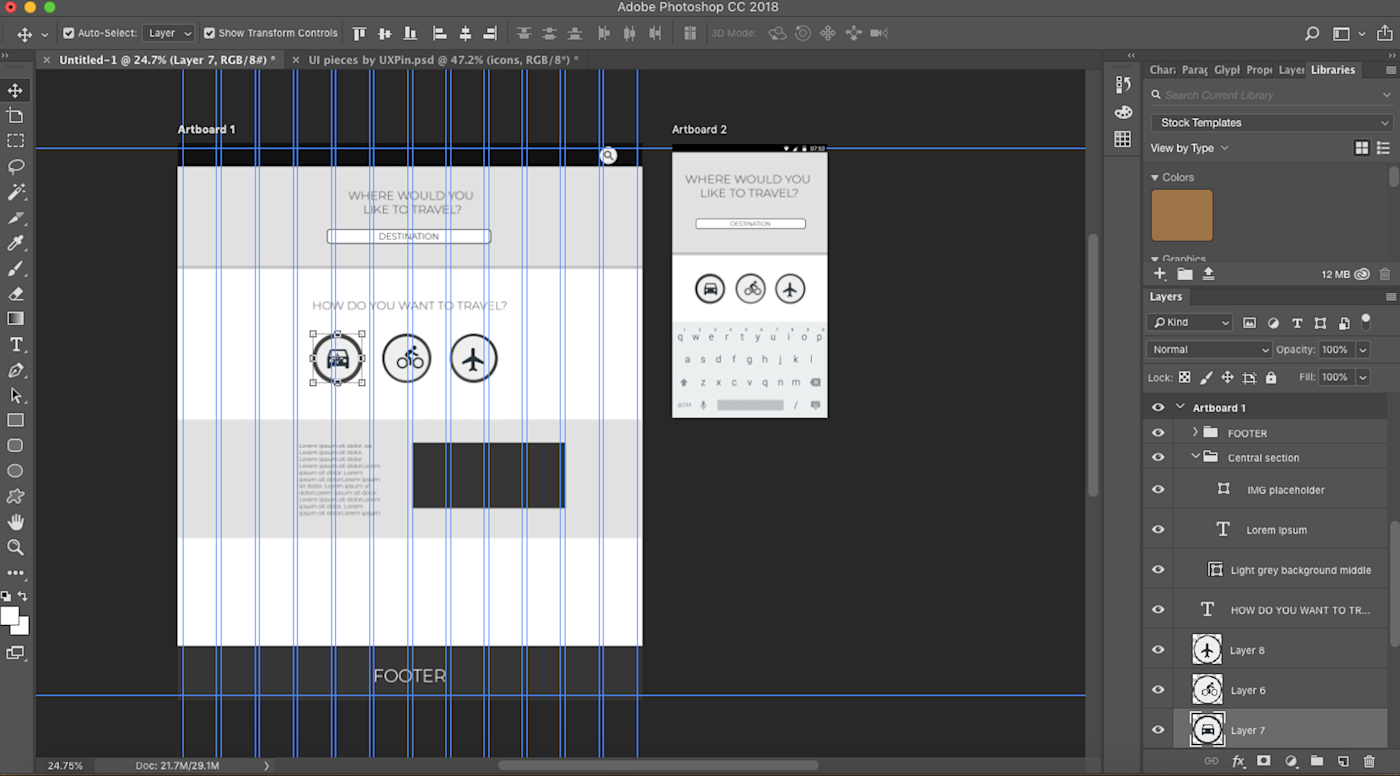
Best wireframe tool for detailed pixel-based wireframes
Adobe Photoshop (macOS, Windows)

Photoshop is the industry heavyweight when you're looking for advanced pixel-based design software. It can handle almost anything, from photo editing to digital painting, and is beloved by the majority of graphic design professionals for that reason alone. The advantage of using Photoshop for your wireframes (especially web-based design, where you will depend more on pixel graphics) is that you can easily create a high-fidelity mockup without switching design systems.
To create a wireframe, you can add any number of artboards that correspond with your screen size dimensions (and add a grid layout that corresponds with your responsive breakpoints, if you want). You can either design UI components yourself with Photoshop or download a kit from online for standard elements like iOS keyboards. And, while the vector design tools (Sketch, Illustrator, Designer, etc.) are great for a lot of design work, no tool beats Photoshop for its raster image editing capabilities, which is invaluable when you eventually turn your wireframes into mockups and start adding photos and other graphics.
Despite the array of features, there are a few downsides to using Photoshop for your wireframes. Not only is the learning curve fairly steep, but it can also be a little clunky to use if you need to wireframe multi-screen flows, site structure, etc. Fortunately, many prototyping tools (like Proto.io, InVision, or Adobe XD, for example) let you import Photoshop files directly, so you can move back and forth between tools to create a more polished design that can be used for prototyping, user testing, or simply passing to developers for implementation.
Photoshop Price: From $9.99/month for the Creative Cloud Photography Plan that also includes access to Lightroom.
If you find yourself in need of a powerful pixel-based design tool but shy away from the Adobe suite (whether because of subscription cost, software "bulk," or some other reason), check out Affinity Design, which allows you to create both vector and pixel-based designs on your desktop.
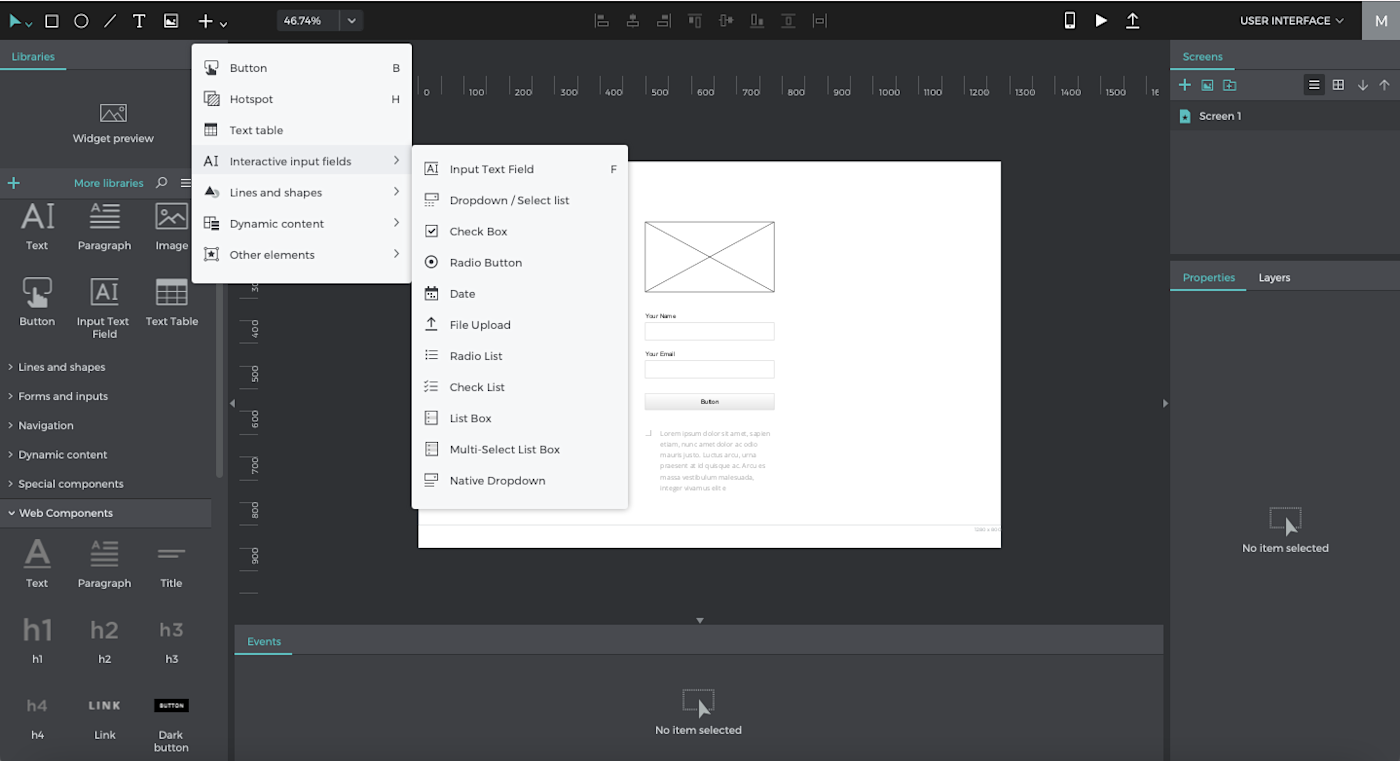
Best wireframe tool for realistic, interactive wireframes
Justinmind (macOS, Windows)

Justinmind is not only easy to learn and enjoyable to use; it also maintains a focus on empowering you to create a wireframe that can be tested as a working prototype from the start. It does this by including something that other apps just haven't bothered to develop: interactive prototype elements (text inputs, radio buttons, dropdowns, and so on). Even at a basic wireframe level, a working dropdown would take three or more screens to set up in a tool like Sketch or Figma. Justinmind allows you to add it to your wireframe with a single click.
In fact, the ease with which you can create and share realistic wireframes can save you hours or days of work on any given project. This makes Justinmind a great tool for anyone who wants to get real, in-depth feedback on designs much earlier in the wireframe stage (with minimal effort).
Apart from the content of the elements themselves, the layout of Justinmind is very easy to figure out: all of your design elements are on the left-hand side; the organization elements (like folders, list of screens, etc.) are on the right. It all just feels very intuitive, which we love.
Justinmind price: Free for the desktop app with wireframe capabilities; from $19/month for the Professional plan, which includes unlimited prototypes and advanced prototyping features.
Best wireframe tool for complex projects
Mockplus (Web, macOS, Windows)

At this point, we've covered a large variety of really solid wireframe design apps that can make your design tasks much easier. But there's one area of the design process that most of the apps tend to ignore: all of the admin and organizational tasks that go along with designing a new interface.
Which is exactly why Mockplus impressed us enough to merit a spot on this list.
Not only can you add notes and documentation to each element in your design, but your project area in Mockplus also has room for you to create and save documentation in a text editor, save your style guide (so everyone is on the same page), and even create and assign tasks to your team. Since the tasks can be linked to a project (and even dialed down to an individual design within the project), you can really dial in your review feedback process and feel confident that nothing will fall through the cracks as you polish up your wireframe.
Finally, while there is a desktop app available, Mockplus is similar to Figma in that you can do all of your wireframe designing from your web browser and feel confident that you are always working from the most up-to-date version.
Mockplus price: Free for the Basic loud plan with up to 10 users and 10 projects; from $5.95/user/month for unlimited projects on the cloud plan. Mockplus Classic, a desktop prototyping app, begins at $199/year for the Individual plan.
Which wireframe app should I use?
While Sketch and Photoshop are the biggest names, that doesn't mean you're limited to using those for your own wireframe tool. Choose something that will fit in with the rest of your tech stack so that your design process can move forward easily.
When choosing the best wireframe software for you and your team, start by considering your design process and your goal for the wireframes themselves. Do you need to include responsive elements for mobile devices? Do you want robust collaboration features? Do you plan to turn your wireframe into full, high-fidelity interactive prototypes? Will you be presenting each of your wireframes to a board of directors, or will they be passed directly to the dev team for implementation?
Since each tool does have its own unique strength, it's normal to create a tech stack with multiple tools on this list so that your entire design process can run smoothly. For example, since many of the desktop apps offer a more robust feature set, you might start your wireframe there, before moving to a cloud-based app that allows multiple designers to collaborate in real-time. It all depends on what you need to accomplish with your wireframe—and whatever happens after it.
Glossary of terms
-
Vector graphic: A vector graphic is an image that is made up of points, lines, and curves that are based on mathematical points. Because of this, it can scale infinitely without becoming "fuzzy." Most icon and logo graphics are initially created with vector graphic design tools.
-
Raster (pixel) graphic: Raster images are made up of bitmaps, or grids of individual, tiny square pixels. If a small raster image is magnified (or scaled to fit a large canvas), the quality of the image will decrease and cause it to look fuzzy. Photographs are a common form of raster image.
-
UI components: Commonly used user interface (UI) components are buttons, checkboxes, progress bars, navigation menus, and so on. When starting a design, you may prefer utilizing a kit of ready-made UI components to make the initial wireframe process go more quickly.
-
Artboard: Many design apps allow you to create one or more artboards in the same design file. Think of each artboard as an individual canvas or paper. They're helpful when you need to create multiple separate designs but don't want to switch files each time.
-
Mockup: Whereas a wireframe typically consists of basic text and shapes to serve as placeholders, a mockup is a fully designed interface that includes colors and images.
-
Prototype: A prototype is an interactive wireframe or mockup that allows users to click through and "use" the design even before it has been translated into code by developers. This is useful when your design requires UX testing data before it's implemented.
-
Low-fidelity: Rough and simplified designs (like a wireframe) are considered low-fidelity.
-
High-fidelity: Fine-tuned and polished designs that appear similar or identical to the finished product are considered high-fidelity.
-
UI: UI stands for user interface and pertains to how an app or design appears to users (think: color and type scale).
-
UX: UX stands for user experience and pertains to how a user will interact with an app or design, such as optimal button placement or logical flow from one section to another.
This article was originally published in December 2018.
Get productivity tips delivered straight to your inbox
We'll email you 1/wk, and never share your information.
Source: https://zapier.com/blog/best-wireframe-tools/







Tidak ada komentar:
Posting Komentar